In this tutorial I'll be showing you some quick 2D BG looping art. Drawing the assets will be fairly simple, but you'll need to know good composition and some color theory to make it look good overall in the end.
- white circle, make it
- 2 more white circles, put them on the sides
- cut off the bottom
- add a radial white gradient so it blends in the sky a little better
- for the sun, make a circle
- do a bright radial gradient going from white to orange/yellow and yellow
- add an outline and a glow to the circle so it looks brighter
- for the rays, make a long triangle
- add a gradient going from a 75% opacity white to 0% opacity white
- lay out these triangles into a circular ray
- compose both, blur the rays a little if you desire
- (happy face optional)
- for the tree top, make a circle
- add an outline and a gradient. I made the center a bluish green to make it look like the sun is in the background
- put in some leaves so it's not a boring circle
- for the trunk, make a box
- add a gradient and curve it slightly
- add an outline
- add a gradient inside so it looks shiny
- compose and put some extra detail into it
Farthest Background - Mountains
- start with a gradient box. I decided to make purple mountains because why not
- make them triangly and curvy
- add an outline and white on the tips. Mine are slightly pink so it's not a solid white
- make the ice spiky
- add details
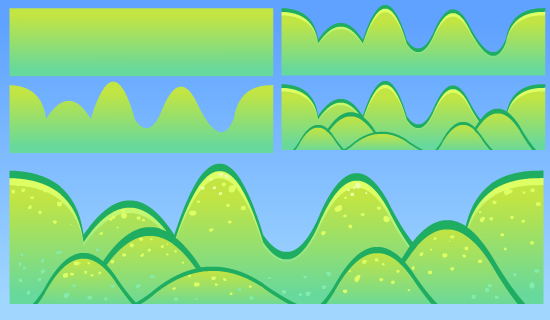
Far Background - Hills
- gradient green, make sure this is a light green so it blends in the background better
- make some curves
- add an outline and a small light yellow glow on the top edges
- copy one of the hills and put them in the bottom so it's more interesting
- add details
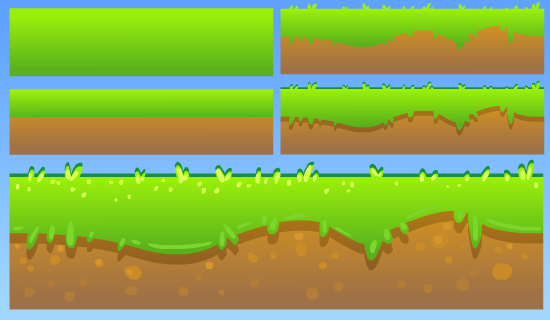
Main Ground
- green box, this one can be more saturated since it's the foreground
- add a brown box for the ground
- make some grass
- add an outline and shadow for the grass
- add details
Compose Everything
You've got all you need to make a looping background now. Some things to note:
- you could blur the clouds in the back so they're not too intrusive on in game elements.
- trees can be edited by rotating slightly, changing colors to make them greener or bluer so one tree could make the scene look like you have a bunch of different ones.
- hills and mountains I made slightly bluer so they don't stand out a lot
- the blue trees in this image are obviously not going to loop, but you can fine tune them so they do loop, I was just lazy.
Other Notes
- the way the assets were made means things should be seamless, but in case they're not -
- cut the individual asset in half
- put the right side to the left side
- put the left side to the right side
- the middle will not match up so fix that
- now it should loop again so do the same with other stuff if necessary.
- I would suggest not blurring background stuff that loops because its hard to make them seamless
- you don't have to make loopable images flush against one another. Sometimes it's better to have a few pixels of overlap to make sure there's no lines visible in the game.
Feel free to ask me anything








0 Response to "How to Draw - 2D Scrolling Backgrounds"
Post a Comment